Обдумывая метафоры иконок, необходимо придерживаться двух основных принципов:
- Сохранить их простыми
- Сделать их непохожими друг на друга
Однако темные силы уводят с праведного пути. Ниже я приведу рейтинг соблазнов, поджидающих начинающего дизайнера иконок.
Искушение № 1. Отображение всех функций
Мы уже привыкли к тому, что иконка принтера отправляет на печать одну копию документа на принтер, который стоит по умолчанию. Но представьте, что вы никогда прежде не печатали документы: данная иконка может использоваться для настройки параметров печати или для поиска и добавления принтера(пример из книги Алана Купера About Face 3).
Придумывая метафору, вы пытаетесь сделать ее как можно более информативной. Но, честно говоря, в большинстве случаев это едва ли возможно. Сложно точно определить функции даже самых простых иконок.
На примере панели инструментов Outlook 2007 мы видим, что многочисленные конверты снижают читабельность иконок.
Искушение № 2. Добавление трех и более объектов
Добавлять более двух различных объектов в иконку крайне нежелательно. Обычно, два простых объекта нормально входят даже в размере 16х16, хотя никогда не помешает задуматься, можно ли уменьшить число объектов для лучшей читабельности.
Пытайтесь отобразить какую-нибудь одну функцию иконки. Для иконки «Администратор сети» нарисуйте «ботаника» в очках, но не добавляйте гаечный ключ и компьютер, подключенный к сети.

Эта иконка установочного файла — наглядный пример перегруженной объектами иконки. Мы уже знаем, что программы, как правило, устанавливаются на компьютер. Мы уже знаем, что иногда программы распространяется на CD. Одной коробки было бы достаточно.
Искушение № 3. Чрезмерная конкретизация
Используйте символы. Отойдите от сугубого реализма. Для иконки «Художественная выставка» больше подойдет статуя или картина, нежели помещение музея. Само собой, в приложении не должно быть противоречащих иконок, таких как «Предмет искусства».
Искушение № 4. Использование фирменного стиля
Чтобы угодить начальнику или клиенту, вам очень хочется использовать фирменные цвета компании. Кроме того, это же так логично. Не делайте этого.
Использование фирменного стиля в иконках в 99% случаев ухудшает их читабельность. Более того, создавая иконки в едином стиле, вы делаете их похожими друг на друга. Вместо этого используйте Руководство по стилю иконок от операционных систем. Начиная с ОС Windows XP, компания Microsoft вводит такие параметры, как перспектива, источник света и общий вид. Соответственно иконки для ОС Vista должны быть реалистичными, а источник света должен располагаться в левом верхнем углу, слегка перед иконкой.
В приложении для конференций Yugma логотип используется для всех пунктов стартового меню, так что здесь фирменная символика применена на все 100%. Сравните их с понятными иконками TuneUp Utilities 2008, которые отражают непосредственно свои функции.
Искушение № 5. Использование текста на иконке
Не описывайте функциональность прямо на иконке. Для этого существуют всплывающие подсказки и надписи рядом с иконками.
Надпись рядом с иконкой дает описание ее функциональности. Вместо того чтобы повторять информацию, дизайнеру следует позаботиться о том, чтобы иконки отличались друг от друга, чтобы опытный клиент смог использовать их быстрее.
Искушение № 6. Добавление деталей лица
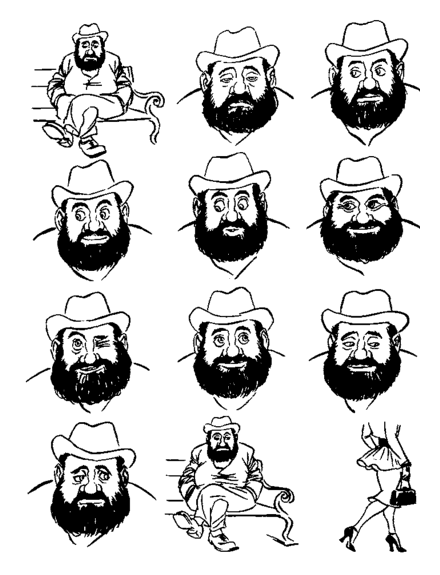
Не отрисовывайте детали, используйте «пустые» лица. Когда лицо несет в себе много информации, это отвлекает от значения иконки. Эта подборка классических рисунков Bidstrup показывает, как много можно прочесть на лице человека:


4 Комментария
Поделиться
в Фейсбуке, Твиттере и других сервисах